In this blog post, we will see a simple walk-through of building a simple ionic app based on vue.js.
We will go through the following topics in this blog post:
- Requirements
- Installing Ionic CLI
- Start a simple app
- Converting the app from TS to JS
- Running the app as a web app
- Running the app as a mobile app in an emulator
1. Requirements:
To develop a simple ionic app, only two requirements in necessary:
- Node & npm environment
- A code editor
We can read about the detailed environment setup here.
2. Installing the Ionic CLI:
Ionic apps are created and developed primarily through the Ionic command-line utility. The Ionic CLI is the preferred method of installation.
We will install ionic CLI with npm:
npm install -g @ionic/cli
3. Start a simple ionic app:
After the installing the ionic CLI, we can run the following command to start an ionic app:
ionic start
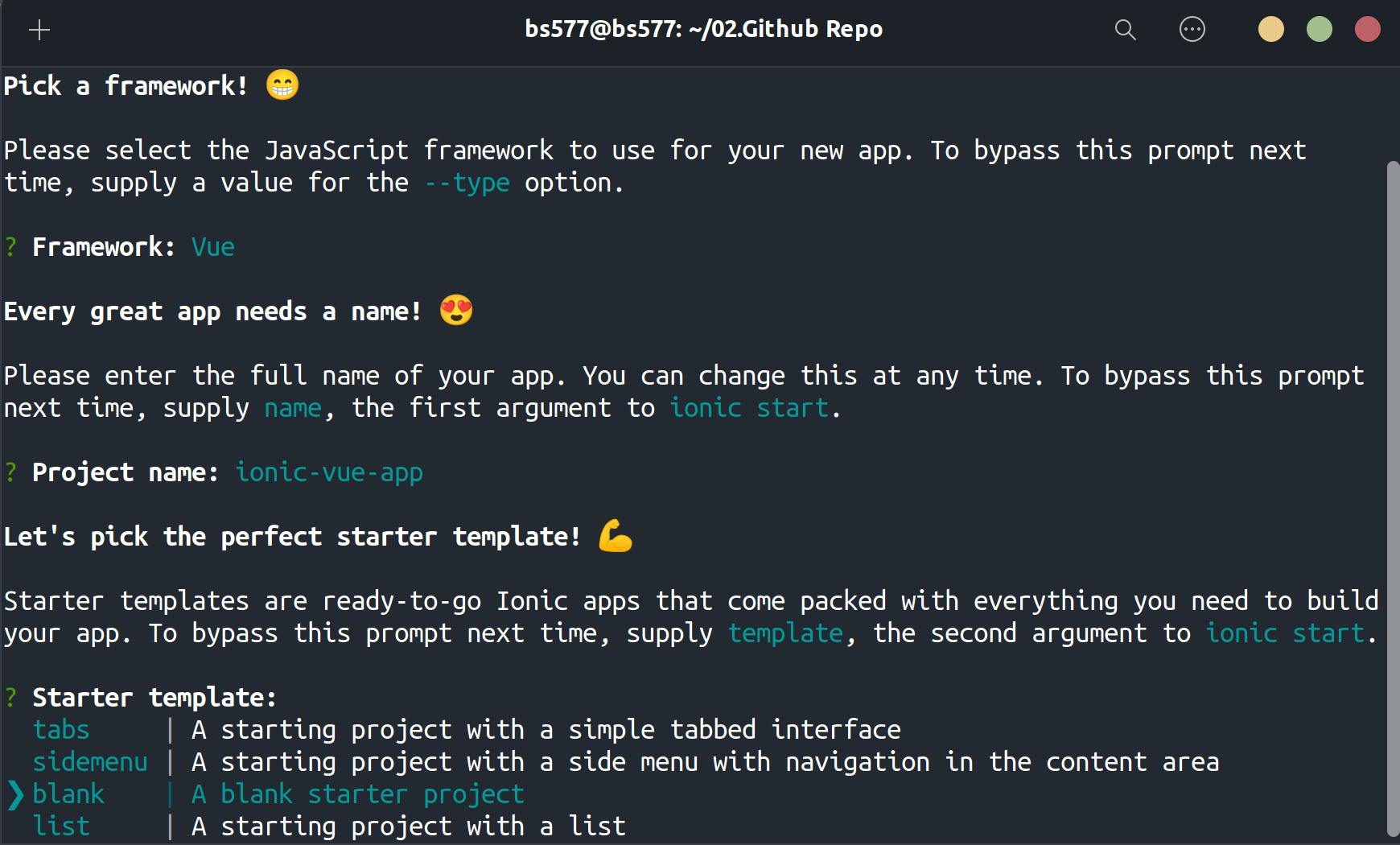
It will ask some questions in the command prompt.
Use the app creation wizard? (Y/n) n
Which framework we want to use?
? Framework: (Use arrow keys)
Angular | angular.io
React | reactjs.org
❯ Vue | vuejs.org
After selecting the vue framework, we will have to give the project name.
We will also have to select a template, we will choose the blank template.
Now, it will take some time to scaffold this app.

4. Converting the app from TS to JS
An ionic app is initially setup with TypeScript, but if anyone wants to use JavaScript instead of TypeScript, we need to follow these steps:
- Remove TypeScript dependencies:
npm uninstall --save typescript @types/jest @typescript-eslint/eslint-plugin @typescript-eslint/parser @vue/cli-plugin-typescript @vue/eslint-config-typescript Change all .ts files to .js. In a blank Ionic Vue app, this should only be
router/index.tsandmain.ts.Remove
@vue/typescript/recommendedand@typescript-eslint/no-explicit-any: ‘off’,from .eslintrc.js.Remove
Array<RouteRecordRaw>fromrouter/index.js.Delete the
shims-vue.d.tsfile.Remove
lang="ts"from the script tags in any of your Vue components that have them. In a blank Ionic Vue app, this should only beApp.vueandviews/Home.vue
5. Running the app as a web app
To make sure everything is working fine after removing TS dependencies
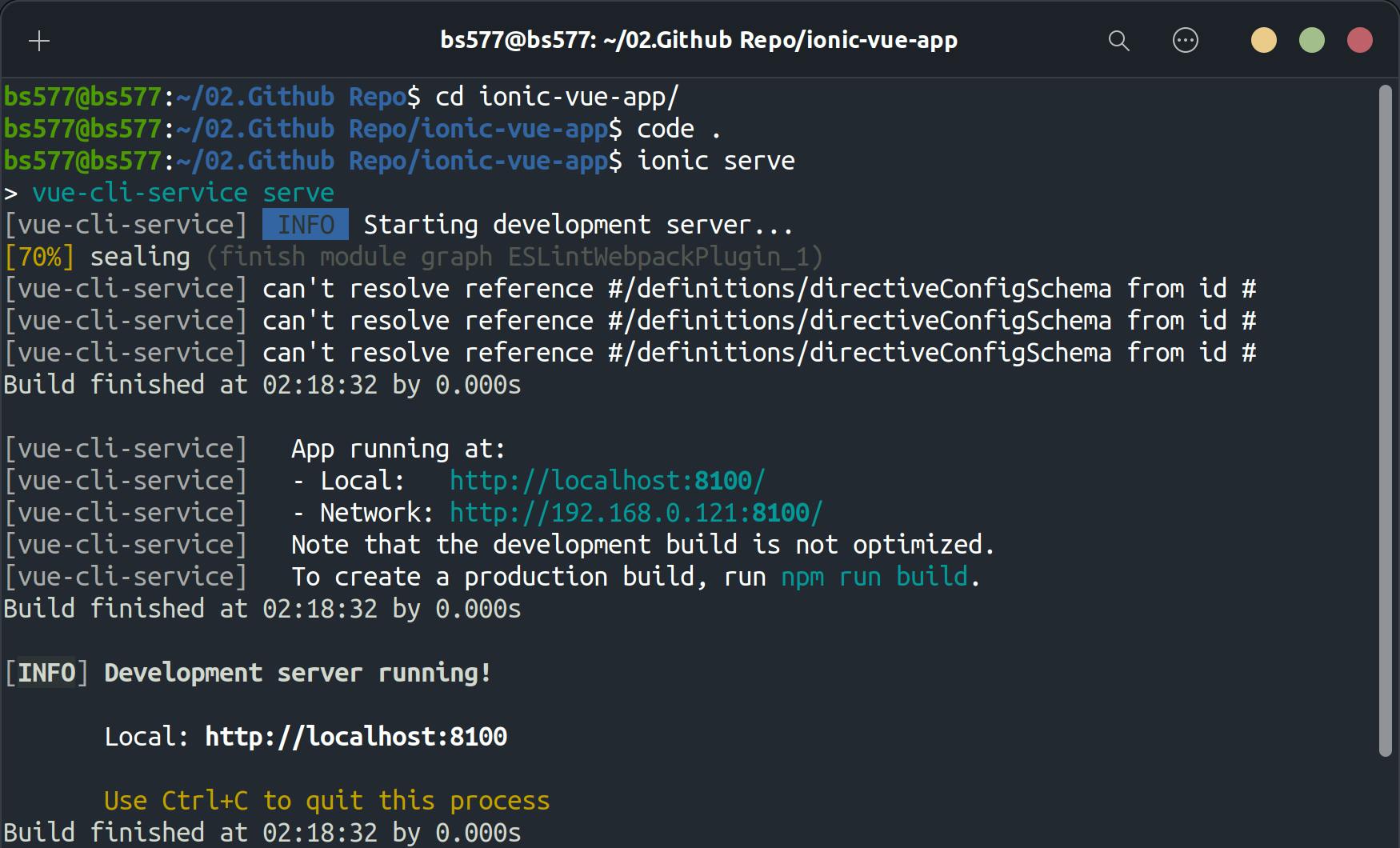
We will use the ionic serve command to run the app in web:
cd ionic-vue-app
ionic serve

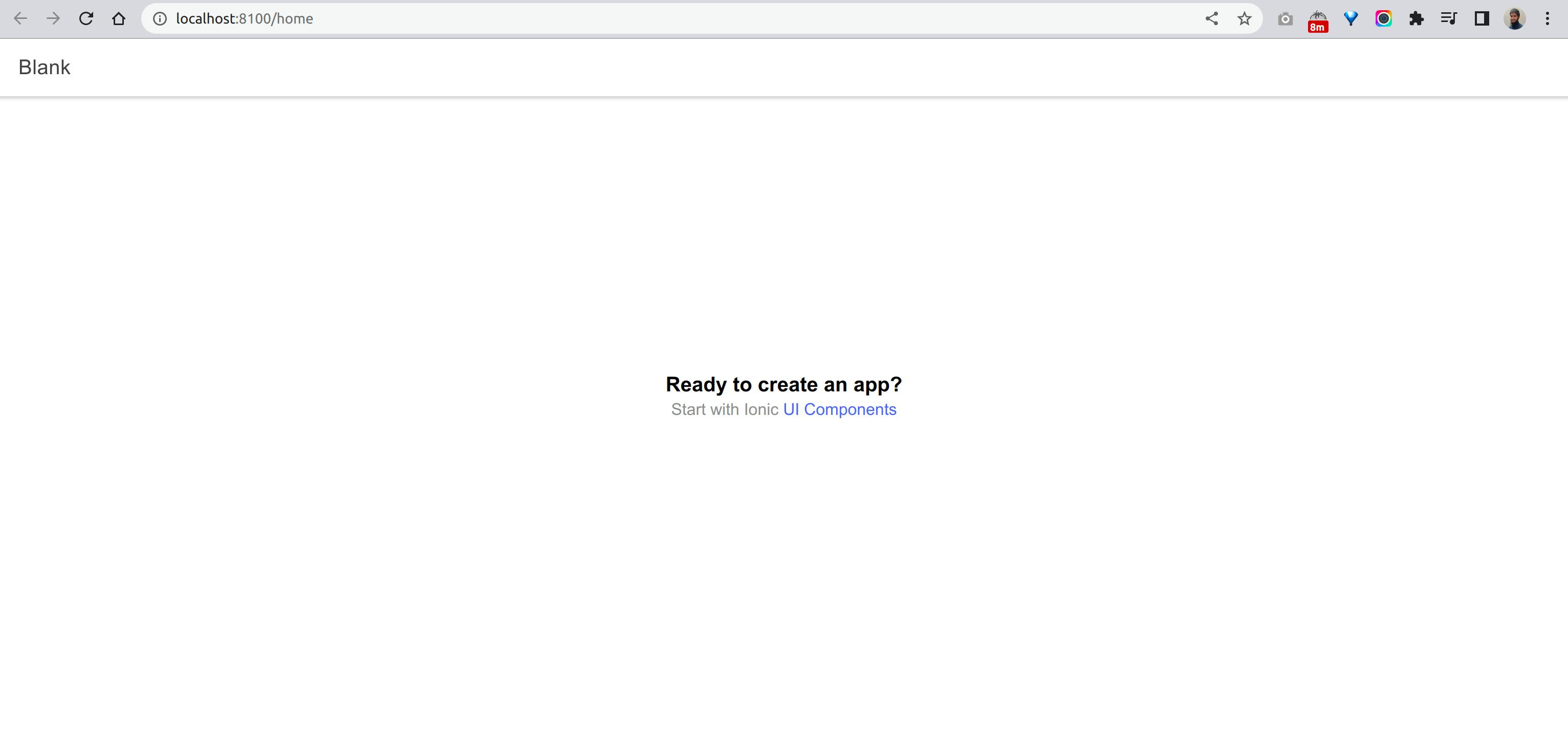
It will automatically open the app in browser in http://localhost:8100/home

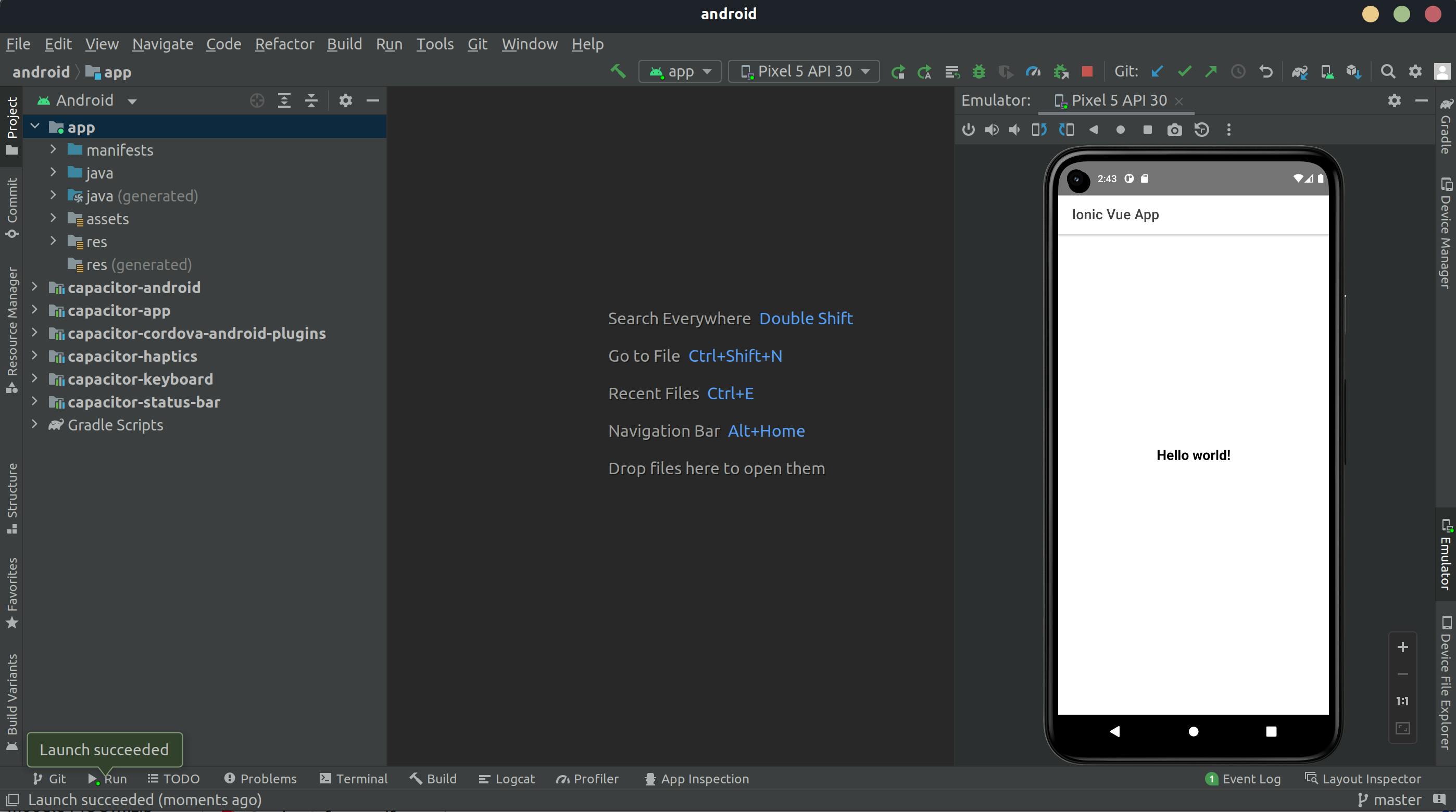
6. Running the app as a mobile app in an emulator
To run the ionic app as a mobile app in an emulator, we need to go through the following steps:
Download android studio
First of all, we need to download android studio from the official website
Setup Android Virtual Device
We need to add a virtual device in android studio.
Add android platform in the ionic app
We need to add the android platform in the ionic app using the following command:
npx cap add android
Before adding the platform, we have to install capacitor package, and build the app.
ionic build
npm install @capacitor/android
After adding the android plugin, we can run this app using the following command:
npx cap open android

That's it, a simple ionic app is up and running in the emulator.
Thanks for reading!